متن مدل چوبی در فتوشاپ
ایران گستر در صدد آن است تا شما عزیزان را با طراحی در فتوشاپ آشنا کنیم و طراحی متن چوبی در فتوشاپ را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
متن چوبی سه بعدی
قدم اول: طراحی متن چوبی سه بعدی را با ایجاد یک سند یا داکیومنت جدید شروع میکنیم. یک سند یا داکیومنت با ابعاد 1000 در 750 پیکسل (بصورت افقی) ایجاد کنید و آن را با خاکستری روشن، رنگ کنید.
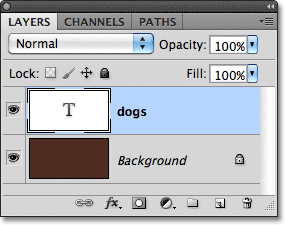
با استفاده از فونت Insaniburger with Cheese که در ابتدای این آموزش جهت دانلود قرار داده شده است، با رنگ مشکی یک متن دلخواه بنویسید.
اندازهی نوشته، کاملا دلخواه است و به خودتان بستگی دارد.
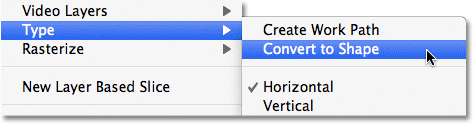
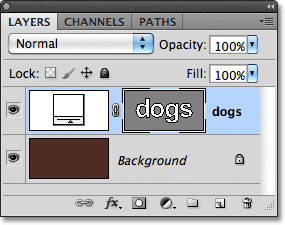
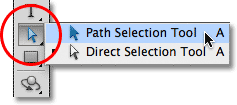
قدم دوم: در حالیکه لایهی متنی که نوشته اید، در پنل لایهها در حالت انتخاب قرار دارد، به مسیر Type > Convert to Shape بروید. (اگر پنل لایهها را نمیبینید، به مسیر Window > Layer) بروید.( متن چوبی)

ایجاد شبکهی سه بعدی (3d Mesh)
قدم اول: به مسیر 3D > New 3D Extrusion from Selected Path بروید.

قدم دوم: برای دسترسی به تنظیمات شبکهی سه بعدی باید دو پنل مهم را باز کنید: پنل 3D و پنل Properties (هر دو پنل از منوی Windows در فتوشاپ قابل دسترسی هستند.)
پنل 3D دربردارندهی تمام محتویات یک صحنهی سه بعدی است و اگر روی هر کدام از الِمانهای موجود در این پنل کلیک کنید، جزئیات تنظیماتشان از پنل Properties قابل دسترسی میشود. پس حواستان باشد که اول آن الِمانی که میخواهید تغییر دهید، از پنل 3D انتخاب کنید و سپس جزئیات آن را از پنل Properties تغییر دهید.

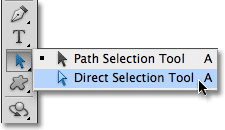
قدم سوم: اگر روی ابزار Move کلیک کنید، مجموعهای از حالتهای مشاهدهی صحنهی سه بعدی (3D Modes) در سمت راست پنل در مقابل شما ظاهر میشود. حالا میتوانید هر کدام از این حالتها را انتخاب و با کلیک و درگ کردن در صحنه، از آن استفاده کنید.

تنظیمات شبکهی سه بعدی
قدم اول: روی نام شبکه یا مش کلمهای که نوشتهاید (در این آموزش WOOD)، در پنل 3D کلیک کنید.
اکنون از پنل Properties، منوی Texture Mapping را به Tile تغییر دهید و اسلایدر بخش Extrusion Depth را روی عدد 35 بگذارید.

قدم دوم: از پنل Properties روی آیکون Cap کلیک کنید و سپس Bevel Width را به 1 تغییر دهید. نمودار Contour هم باید روی Half Round تنظیم شده باشد.

تنظیمات متریال روبرویی
قدم اول: از پنل 3D، به بخش Front Inflation Material بروید.
اکنون از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید. از منوی ظاهر شده، Replace Texture را برگزینید.
از پنجرهی ظاهر شده، تکسچر صفحهی چوبی پوسته پوسته شده شماره دو را که در ابتدای آموزش دانلود کردید، انتخاب و باز (Open) کنید..( متن چوبی)

قدم دوم: از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید. از منوی ظاهر شده، Edit UV Properties را برگزینید.

قدم سوم: برای رسیدن به نتیجهی مطلوب باید در پنجرهای که ظاهر شده است، مقادیر Tile و Offset را تغییر دهیم.
Tile مربوط به میزان کشیدگی تکسچر است در حالیکه Offset مربوط به موقعیت تکسچر است.
مقادیر موجود در تصویر را در مقابل Tile و Offset وارد کنید تا نتیجهای مشابه تصویر زیر حاصل شود:

قدم چهارم: اکنون در پنل Properties، مقدار Bump را به 15 تغییر دهید و بعد روی آیکون فولدری که در مقابل همین گزینه وجود دارد، کلیک کنید و روی نام تکسچری که برای قسمت جلویی نوشته استفاده کردید، کلیک کنید..( متن چوبی)

تنظیمات متریال Extrusion و Bevel
از پنل 3D، به بخشهای Front Bevel Material و Extrusion Materials بروید.
مطابق آنچه که در قسمت قبلی توضیح دادیم، از پنل Properties بر روی آیکون کنار تکسچر، در مقابل Diffuse کلیک کنید.
از منوی ظاهر شده، Replace Texture را برگزینید.
از پنجرهی ظاهر شده، تکسچر صفحهی چوبی پوسته پوسته شده شماره یک را که در ابتدای آموزش دانلود کردید، انتخاب و باز (Openn) کنید.

تغییر وضعیت و شیوهی قرارگیری متن
قدم اول: از پنل 3D بر روی نام مش نوشتهی خود کلیک نمائید. از پنل Properties روی آیکون Coordinates کلیک کنید.
در مقابل زاویهی چرخش نسبت به محور X عدد 90 را وارد کنید.

قدم دوم: به مسیر 3D > Move Object to Ground Plane بروید تا نوشته روی زمین قرار بگیرد.

قدم سوم: به مسیر 3D > Split Extrusion بروید. با این کار اجزای متن سه بعدی از هم جدا میشوند و شما میتوانید روی هر حرف به صورت جداگانه کار کنید. در پنل 3D هم این موضوع قابل تشخیص است..( متن چوبی)

قدم چهارم: ابزار Move را انتخاب کنید و با کمک محورهای سه بعدی، کلمات را آنطوری که دلتان میخواهد، بچینید.
فلشهای انتهای هر محور، برای جابجایی شبکه یا مش در راستای آن محور است. قسمت انتهایی فلش هر محور، برای چرخاندن شبکه حول آن محور بکار میرود. مکعبی که روی هر فلش هر محور وجود دارد، برای بزرگ و کوچک کردن اندازهی مش در راستای آن محور است.

قدم پنجم: با انتخاب ابزار Move و نیز برگزیدن یکی از حالتهای چهارگانه که قبلا شرح دادیم، میتوانید زوایهی دوربین را تغییر دهید.
UV Properties را برای قسمتهای Front Bevel و Extrusion Materials برای هر حرف تنظیم کنید (در همین آموزش در بخش تنظیمات متریال روبرویی این موضوع توضیح داده شده است.)

ساخت صفحهی زمینه
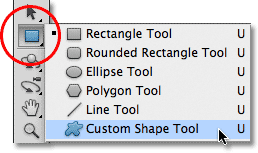
قدم اول: از نوار ابزار، Rectangle Tool را انتخاب کنید و مستطیلی بکشید که تا لبههای داکیومنت را در بر بگیرد.
نام لایهی این مستطیل را در پنل لایهها Ground Plane بگذارید..( متن چوبی)

قدم دوم: به مسیر 3D > New 3D Extrusion from Selected Path بروید و مطابق تصویر زیر، مقدار Extrusion Depth را به 1 تغییر دهید.

قدم سوم: از پنل Properties روی آیکون Coordinates کلیک کنید و در مقابل زاویهی چرخش نسبت به X عدد 90 را وارد کنید.

قدم چهارم: از پنل 3D به تب Current View بروید. در پنل Properties، در مقابل View، نام شبکهی متنی خود را انتخاب کنید.

ادغام کردن لایههای سهبعدی و تکسچر صفحهی زمینه
قدم اول: هر دو لایهی سه بعدی، یعنی کلمات و صفحهی زمینه را از پنل لایهها انتخاب کنید و به مسیر 3D > Merge 3D Layers بروید تا در هم ادغام شوند.

قدم دوم: از پنل 3D، مش صفحهی پس زمینه (Ground Plane) را انتخاب کنید. آن را به بالای New Group ببرید.
اکنون این مش صفحهی زمینه را طوری حرکت دهید که نوشتهها در مرکز آن قرار بگیرند.

قدم سوم: زاویه دوربین را مطابق دلخواه یا مانند تصویر زیر تغییر دهید. به گونهای که هیچ قسمت خالی در صفحه دیده نشود.
برای متریال نمای روبرویی یعنی Front Inflation Material، تکسچر صفحات چوبی که در ابتدای آموزش دانلود کردید را تعیین نمائید. (چگونگی این کار در سطور پیشین توضیح داده شده است.)

تنظیمات نور بینهایت صحنه
قدم اول: به تب Infinite Light 1 از پنل 3D بروید.
Intensity را روی 100 و Shadow Softness را روی 30 بگذارید.

قدم دوم: در حالیکه تب Infinite Light 1 از پنل 3D در حالت انتخاب قرار دارد، در پنل Properties روی آیکون Coordinates کلیک کنید و مقادیر موجود در تصویر زیر زیر را وارد کنید:

تنظیمات نور نقطهای صحنه
قدم اول: در قسمت پائینی پنل 3D آیکونی به نام Add new Light to Scene وجود دارد. آن را انتخاب کنید و سپس New Spot Light را برگزینید.

قدم دوم: در پنل Properties، مقدار Intensity را روی 35 بگذارید، تیک Shadows را بردارید و مقدار Cone را به 93.9 تغییر دهید. Hotspot نیز باید 47 باشد.
در مقابل Light Falloff تیک بگذارید و Outer را روی 3800 و Inner را روی 666 تنظیم کنید..( متن چوبی)

قدم سوم: اکنون نور نقطهای را مانند تصویر زیر جابجا کنید:

قدم چهارم: همچنین میتوانید در پنل Properties روی آیکون Coordinates کلیک کنید و مقادیر موجود در تصویر زیر زیر را وارد کنید:

تنظیمات نور محیطی
قدم اول: در پنل Properties، روی تب Environment کلیک کنید.
روی آیکون تکسچر IBL کلیک کنید و گزینهی Replace Texture را انتخاب کنید. سپس عکس اتاق نشیمن را که در ابتدای آموزش دریافت کردهاید، بارگذاری نمائید.

قدم دوم: در پنل Properties، مقدار Intensity را روی 20 بگذارید. Shadow Opacity نیز بهتر است روی 30 باشد..( متن چوبی)

قدم سوم: میتوانید با کمک ابزار Move این نور محیطی را جابجا کنید و به نقطهی رضایتبخشی ببرید.

رندر کردن صحنه
برای رندرینگ صحنه باید به مسیر 3D > Render بروید.
رندر کردن این صحنه ممکن است چند دقیقه به طول بینجامد. اما هر موقع بخواهید میتوانید با فشردن کلید Esc از صفحهکلید، از فرآیند رندر خارج شوید.

تنظیمات لایهها
قدم اول: پس از اتمام طراحی متن چوبی سه بعدی باید آن را ویرایش کنیم و رنگها و کنتراست را بهبود ببخشیم. از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و سپس Brightness/Contrast را انتخاب نمائید..( متن چوبی)

قدم دوم: مقدار Contrast را روی 35 بگذارید.

قدم سوم: مجددا از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Curves را انتخاب نمائید.
شکل نمودار را به صورت زیر درآورید.
برای قرمز:

برای سبز:

برای آبی:

قدم چهارم: مجددا از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Levels را انتخاب نمائید و تنظیماتی که در عکس زیر میبینید، اعمال کنید..( متن چوبی)

اعمال فیلتر High Pass
قدم اول: در حالیکه از پنل لایهها، لایهی Levels را انتخاب کردهاید، کلیدهای Ctrl+Shift+Alt+E تا یک لایهی استمپی ایجاد شود.
نام این لایه را High Pass بگذارید و به مسیر Filter > Convert for Smart Filters بروید.

قدم دوم: به مسیر Filter > Other > High Pass بروید و مقدار Radius را 10 وارد کنید.

قدم سوم: وضعیت لایهی High Pass را به Soft Light تغییر دهید و Opacity را روی %35 بگذارید.

افزودن تکسچر گرانژ
قدم اول: تکسچر گرانژی که در ابتدای آموزش دریافت کردهاید، در فتوشاپ باز کنید و به عنوان بالاترین لایه در پنل لایهها قرار دهید. نام این لایه را Texture بگذارید.
به مسیر Edit > Transform > Rotate 90° Counter Clockwise بروید تا این لایه را بچرخانید.
وضعیت لایهی مذکور را به به Soft Light تغییر دهید و Opacity را روی %30 بگذارید.

قدم دوم: از قسمت پائینی پنل لایهها در فتوشاپ، روی آیکون Create new fill or adjustment layer کلیک کنید و اینبار Hue/Saturation را انتخاب نمائید. لایهی جدید ایجاد میشود. این لایه را به لایهی Texture کلیپ کنید.
مقدار Saturation را به -50 تغییر دهید.