آموزش گام به گام و تصویری HTML قسمت بیستم و دوم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. از این پس آموزش های HTML مارا دنبال کنید.
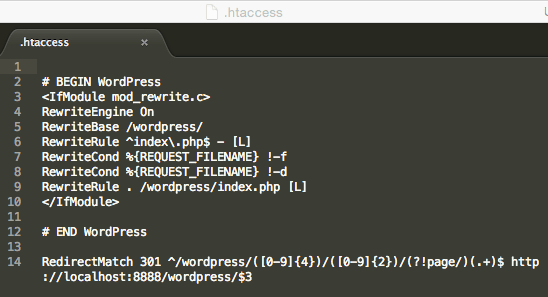
[caption id="attachment_3063" align="aligncenter" width="255"]
 HTML[/caption]
HTML[/caption]عنصر <form>
عنصر <form> فرمی را تعریف می کند که برای دریافت داده های کاربر مورد استفاده قرار می گیرد و به طور کل به این شکل است:(ایران گستر)
|
1
2
3
4
5
|
<form>
.
عناصرمختلففرمدراینقسمتنوشتهمیشوند.
.
</form>
|
هر فرم HTML ای دارای عناصر فرم (form elements) است و به خودی خود هیچ کاری را نمی تواند انجام دهد. این عناصر فرم در واقع انواع مختلف دریافت داده ها هستند؛ به طور مثال text field (مانند فیلد دریافت نام و نام خانوادگی کاربر)، checkbox (فیلد هایی که کاربر آن ها را تیک می زند) و … . ما می خواهیم با این عناصر به صورت خلاصه آشنا شویم.(ایران گستر)
عنصر <input>
عنصر <input> مهم ترین و شناخته شده ترین عنصر یک فرم است. ظاهر این تگ بر اساس attribute ای به نام type تغییر می کند و بستگی دارد که ما به این attribute چه مقداری داده باشیم:(ایران گستر)
| Type | توضیحات |
| <input type=”text”> | یک فیلد متنی خالی به ما می دهد |
| <input type=”radio”> | یک radio button به ما می دهد (انتخاب یک گزینه بین چند گزینه) |
| <input type=”submit”> | یک submit button به ما می دهد (برای ثبت نهایی و ارسال فرم) |
حالت <"input type="text>
نوع text یک فیلد متنی خالی به ما می دهد:(ایران گستر)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<body>
<h2>Text Input</h2>
<form>
نام:<br>
<input type="text"name="firstname">
<br>
نامخانوادگی:<br>
<input type="text"name="lastname">
</form>
<pdir="rtl">توجهداشتهباشیدکهخودتگformقابلمشاهدهنیست.</p>
<p>همچنینبایدبدانیدکهعرضپیشفرضاینفیلد20کاراکتراست</p>
</body>
</html>
|
حالت <"input type="radio>
این نوع از type یک radio button را تعریف می کند. این نوع دکمه ها به کاربر اجازه می دهند که از بین چند گزینه تنها یک گزینه را انتخاب کند. در مثال زیر از کاربر خواسته ایم که جنسیت خود را به ما بگوید:(ایران گستر)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<body>
<h2>Radio Buttons</h2>
<form>
<input type="radio"name="gender"value="male"checked>مرد<br>
<input type="radio"name="gender"value="female">زن<br>
<input type="radio"name="gender"value="other">نمیخواهماعلامکنم
</form>
</body>
</html>
|
حالت <"input type="submit>
در این نوع type، دکمه ای برای ارسال نهایی فرم به form-handler ایجاد می شود. form-handler ها در اکثر اوقات صفحات اسکریپت نویسی شده ای هستند که اطلاعات کاربر را پردازش می کنند. این صفحات در attribute ای به نام action آدرس دهی می شوند. به مثال زیر نگاه کنید:(ایران گستر)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html>
<body>
<h2>HTML Forms</h2>
<form action="https://www.w3schools.com/action_page.php">
First name:<br>
<input type="text"name="firstname"value="Mickey">
<br>
Last name:<br>
<input type="text"name="lastname"value="Mouse">
<br><br>
<input type="submit"value="Submit">
</form>
<pdir="rtl">اگربررویدکمهیsubmitکلیککنیداطلاعاتفرمبهصفحهی"https://www.w3schools.com/action_page.php"ارسالمیشود</p>
</body>
</html>
|
پیامی که پس از ثبت فرم به شما نشان داده می شود توسط سرور و پس از بررسی داده ها تولید شده است.(ایران گستر)